屏比例介绍
手机厂商追求高用户体验,屏幕宽高比越做越高。经常听见什么16:9,18:9之类的,这个怎么来的呢?
- 1920*1080 传统手机 ratio_float = 16/9 = 1.778 ;
- 2248*1080 (例如小米8) ratio_float = 18/9 = 2 ;
- 2960*1440 (三星s8,s9) ratio_float = 18.5/9 = 2.056;
所谓全面屏的比例有如下:
17:9
19:10
18:9
18.5:9
原来一般主流手机1920*1080分辨率 高宽比。如果没有单独去配置属性,会导致在超过17:9宽高比手机上,底部一大块黑底。

刘海屏适配
有两个方面的适配方案:
扩展
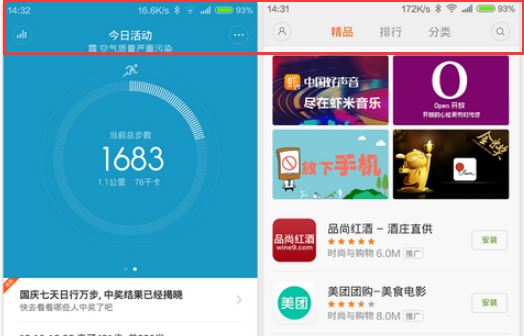
因为想避开刘海,就想获取状态栏高度,看要把整体内容下移多少,就接触到了沉浸屏这个概念。
即状态栏和通知栏“半透明化”,当开发者让应用支持这个新特性的时候,状态栏和导航栏可以单独/同时变为渐变的半透明样式。
沉浸式状态栏”准确来说应该是“透明栏”,是安卓 4.4 新定义的设计规范。
简单来说就是在软件打开的时候通知栏和软件顶部颜色融为一体。

在软件开发中,如果软件没有对状态栏做了沉浸式处理,状态栏自然是黑色。沉浸式状态栏一般由第三方软件来主动适配。
有两种方法可以获取系统状态栏高度:
- UA中有保存 字符串格式为"Html5Plus/1.0 (Immersed/18.0)",括号中的数字就是系统状态栏高度,可通过方式获取:var immersed = 0;var ms=(/Html5Plus\/.+\s\(.*(Immersed\/(\d+\.?\d*).*)\)/gi).exec(navigator.userAgent);if(ms&&ms.length>=3){ immersed=parseFloat(ms[2]);} - 通过5+API获取
API:plus.navigator.getStatusbarHeight 参考5+规范